RYAN S. LE
Things I've Built
Other Noteworthy Projects
Professional Projects
Projects I've worked on within the industry, as a salaried employee.



Promo Code Tool
American Express / LoungeBuddy
React.js
TypeScript
Next.js
Chakra UI
React-Query
Recoil.js
GraphQL
Node.js
An internal LoungeBuddy tool that serves as an administrative dashboard for existing promo codes and their associated data. I helped launch this application from start to finish.

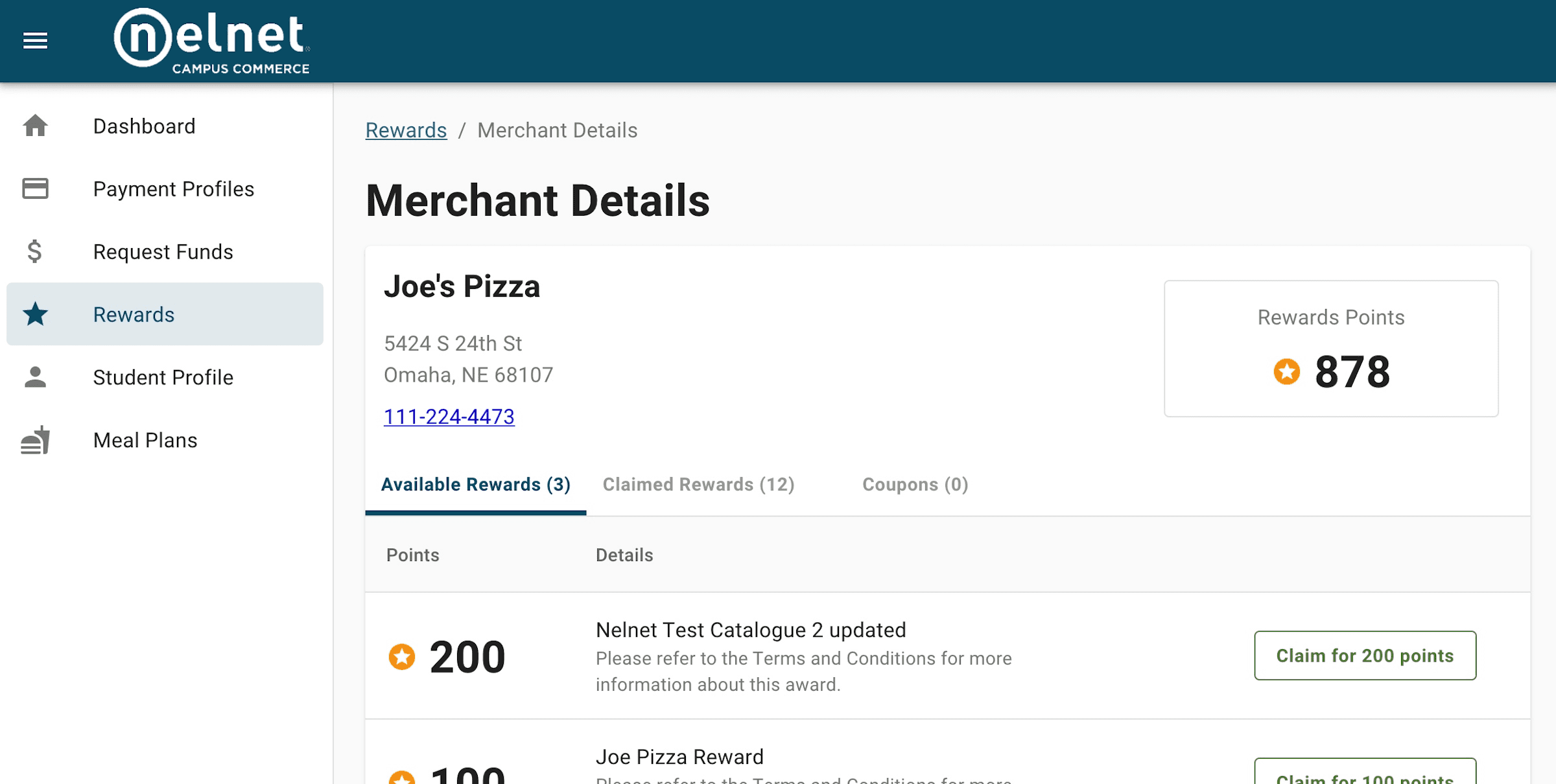
Cardholder Portal
Nelnet
React.js
JavaScript
Material-UI
Amazon Web Services
An administrative dashboard that pairs with Nelnet's Campus Key applications, a suite of applications targeted to improving student life at university.


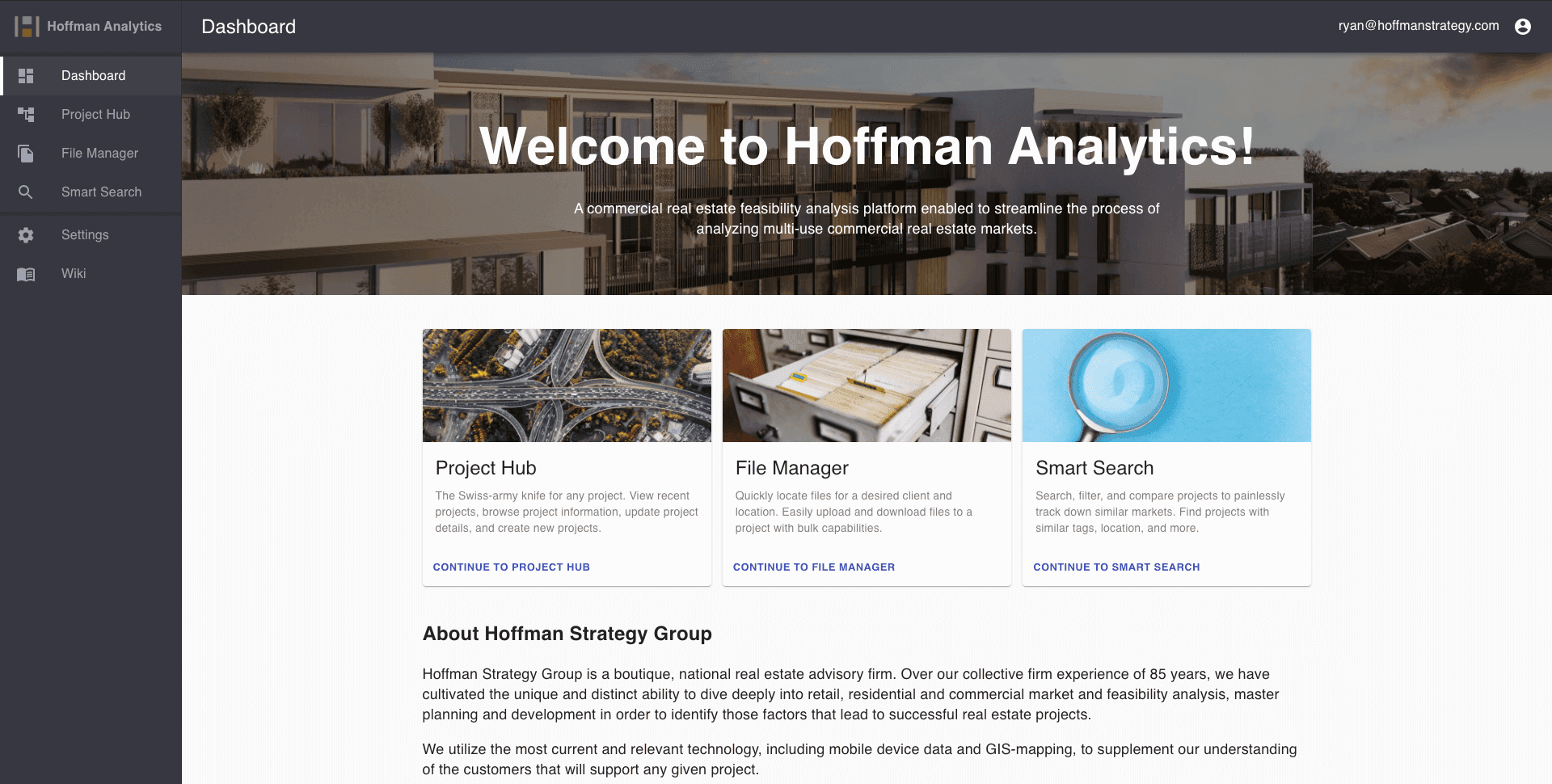
DTC Report Generator
Raven Industries
Kendo UI
JavaScript
CSS
ASP.NET Core
jQuery
A report generator tool that simplified the internal PDF generation process within Raven Industries' Slingshot team.
Personal Projects
Projects I've either built just for fun, or for my own purposes.




Freelance Projects
Things I work freelance on, usually for smaller companies or individuals.


Kevin 2.0
A Novel Idea Bookstore
React.js
JavaScript
Next.js
Material-UI
React-Query
Amazon Web Services
Vercel
A Novel Idea Bookstore in Lincoln, Nebraska, needed a better way of keeping track of sales, inventory, and more. Our team built them a one-stop shop to better control their small business.

Social Media Marketing
Buckle
Swift
SwiftUI
Alamofire
Kingfisher
TestFlight
A social media marketing application on iOS for our senior design project sponsor, the Buckle. The app consolidated their marketing department's social media posts into one handy hub.




